Recently we have been talking a lot about Rss Feeds, Email feeds and Feedburner.In this post we will stay on that subject, the trick i cover in this post has a few purposes but the main purpose is to give readers of your blog the option to subscribe to a category you write on as well as subscribing to your entire blog.Every label on your blog has its own feed by default but there is no easy way for people to access it.Once you have made this change every label in you labels list will have a feed icon beside it.
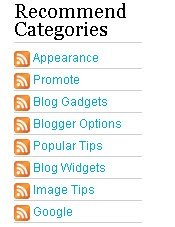
You can see the effect used in my labels in the sidebar, i have titled my labels list ‘Recommended Categories’.If you click any of the icons you will go to the feed page for that category and will have the option to subscribe to all posts i write using that label.
As well as giving the option to subscribe to a single category, i think the icons look great and enhance the appearance of your label list.To that end i will show you how to change the feed icon image from the one i use and i will give you some samples.
Here is a screenshot of the result :

This tutorial involves replacing a section of code and although it’s only a small section make sure your template is backed up in case you go wrong, click the ‘Extra Help’ link at the top of the post to see how.
Adding the icons
Step 1. In your dashboard click ‘Layout’ ► ‘Edit Html’ ► Tick the ‘Expand Widget Templates’ box



Step 2. You now have to find a small section of code in your blogs html.
Dont worry i will walk you through the process.
Here is the section we will be replacing :
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<span dir='ltr'/>
</li>
</b:loop>
The best way to find the section is to find the first line of the code shown below :
(Note: Click CTRL and F for a search bar to find the code – For more info on this click the ‘Extra Help’ link at the top of the post)
<b:loop values='data:labels' var='label'>
Now from the first line you can scan down to locate the entire section.
The section starts with – <b:loop…..
And ends with – </b:loop>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<span dir='ltr'/>
</li>
</b:loop>
Step 3. Now you replace the section of code with the code below :
<b:loop values='data:labels' var='label'>
<li>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default/-/" + data:label.name'><img alt='Subscribe To Label' src='http://i941.photobucket.com/albums/ad259/spiceupyourblog/rss-feed-16.png' style='vertical-align:middle;border:0'/></a>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<span dir='ltr'/>
</li>
</b:loop>
Once you have replaced the code save your template and your feed icons have been added.
Change The Image
| Remember you can get all these tips sent directly to your email and stay a step ahead.Its a quick and easy service Provided for Free by Google.Just fill in the Email form below the post. If you need extra help on this or any tutorial just leave a comment, I love comments and feedback so this Blog is Do-Follow – when you comment here it helps Your Blogs Google rank ! |
You will notice part of the code above is in Bold, that is the URL of the Feed icon being used which is this :

I have a few different images you could use instead, to use one of the images below just replace the URL in bold with the URL provided below.

http://i941.photobucket.com/albums/ad259/spiceupyourblog/rss-1.jpg

http://i941.photobucket.com/albums/ad259/spiceupyourblog/red-feed-16.png

http://i941.photobucket.com/albums/ad259/spiceupyourblog/16-1.png
For more help with Feeds and using them to improve your blog Click Here.
Thats it have you added the Icons ?