
I seem to have published a lot of subscription gadgets on Spice Up Your Blog over the years.To be honest recently I have tried to take a break from such posts.But readers should have a say and that’s why I find myself publishing this post.I had come up with a version of a Subscribe Icons gadget I had seen on a lot of sites.Because of my self imposed break from publishing such tutorials I decided to add the code into jsFiddle and send out a Tweet and add it to our FaceBook page so followers could grab it.Since then I have got a lot of requests from people who don’t quite understand how to transfer the code on jsFiddle to their blogs.
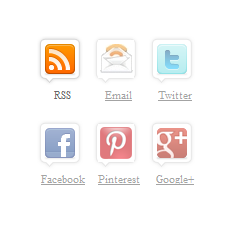
So in this post I will show in easy steps how to add the subscribe widget to your blog.What is unique about this widget ? I like the icon design with the ‘Speech bubble’ type style, we also have the name of each service below and finally an opacity hover effect.
OK, for those that can transfer the code you can check out the jsFiddle page here, this can also serve as a demo.Some of the things I added to this were unique Email feed and Pinterest icons, as I just quickly created the images they are not transparent and so wont look great on a dark background.
Lets look at the tutorial.
Add The subscribe Icons Gadget To Blogger
Step 1) In The New Blogger Dashboard Click The Drop Down For Your Blog > Choose Layout > Click Add A Gadget > Choose HTML/Javascript > Paste In The Code as shown in the video below :
Code :
<style>
.social{background:none repeat scroll 0 0#fff;border-bottom:1px solid#F0F0F0;height:90px;padding:8px}.social li{float:left;margin-right:4px;text-align:center;width:52px;list-style:none}.social li.last{margin-right:0}.social li a{color:#666666;font-size:11px;line-height:34px;opacity:0.6;padding-top:42px}.social li a:hover{color:#666666;opacity:1;text-decoration:none}.social.social-feed{background:url(“http://3.bp.blogspot.com/-_gwlmCiRPw0/T4MMqbhtV6I/AAAAAAAAAP8/nH_B9B4zuf0/ico-social-rss.png”)no-repeat scroll 0 0 transparent;display:block}.social.social-email{background:url(“http://1.bp.blogspot.com/-YTyCWTpVs3g/T-9cnlXJ4mI/AAAAAAAAHMA/ptYSLZ1mwsU/s1600/email-feed.png”)no-repeat scroll 0 0 transparent;display:block}.social.social-twitter{background:url(“http://1.bp.blogspot.com/-AEs2xaucVqo/T4MMrfQok6I/AAAAAAAAAQA/tUHW2QEIZXY/ico-social-twitter.png”)no-repeat scroll 0 0 transparent;display:block}.social.social-facebook{background:url(“http://1.bp.blogspot.com/-69FO7ybaHo0/T4MMo5Ms1VI/AAAAAAAAAP0/a84dfPIr0NA/ico-social-facebook.png”)no-repeat scroll 0 0 transparent;display:block}.social.social-googleplus{background:url(“http://1.bp.blogspot.com/-Ke7NQ2PDKgA/T4G-C7pmEfI/AAAAAAAAAOc/tIWtV_pdOeA/googleplus.png”)no-repeat scroll 0 0 transparent;display:block;margin-right:0}.social.social-pinterest{background:url(“http://1.bp.blogspot.com/-zxq13IO5BvU/T-tH1ZdmaII/AAAAAAAAHGE/fPs_JK7ih9c/s1600/pinterest-icon.png”)no-repeat scroll 0 0 transparent;display:block}
/* from http://www.spiceupyourblog.com */
</style>
<ul class=’social’>
<li><a class=’social-feed’ href=’http://feeds.feedburner.com/spiceupyourblog’ rel=’nofollow’ target=’_blank’>RSS</a></li><li><a class=’social-email’ href=’http://feedburner.google.com/fb/a/mailverify?uri=SpiceUpYourBlog&loc=en_US’
rel=’nofollow’ target=’_blank’>Email</a></li>
<li><a class=’social-twitter’ href=’http://twitter.com/paulcrowepro’ rel=’nofollow’ target=’_blank’>Twitter</a></li>
<li><a class=’social-facebook’ href=’http://facebook.com/spiceupyourblog’ rel=’nofollow’ target=’_blank’>Facebook</a></li><li><a class=’social-pinterest’ href=’http://pinterest.com/paulcrowe/’ rel=’nofollow’ target=’_blank’>Pinterest</a></li>
<li class=’last’><a class=’social-googleplus’ href=’https://plus.google.com/b/108200902911276741668/108200902911276741668/posts’>Google+</a></li>
</ul>
<small><a href=”http://www.spiceupyourblog.com”>Blogger & WordPress Widget</a></small>
Important Notes : The social and feed links are highlighted in yellow, you need to change these to your own.
For the Email Rss you only need to add your feedburner ID, as you can see above mine is ‘SpiceUpYourBlog’.Your feeburner ID will be the end part of your feedburner URL for example http://www.feedburner.com/myblog with myblog being the ID.
Add The subscribe Icons Gadget To WordPress
1) In Your WordPress Dashboard Click ‘Apperance’ > ‘Widgets’ > Add A text Widget to your sidebar and paste in the code as shown in the video below :
Code :
<style>
.social{background:none repeat scroll 0 0#fff;border-bottom:1px solid#F0F0F0;height:90px;padding:8px}.social li{float:left;margin-right:4px;text-align:center;width:52px;list-style:none}.social li.last{margin-right:0}.social li a{color:#666666;font-size:11px;line-height:34px;opacity:0.6;padding-top:42px}.social li a:hover{color:#666666;opacity:1;text-decoration:none}.social.social-feed{background:url(“http://3.bp.blogspot.com/-_gwlmCiRPw0/T4MMqbhtV6I/AAAAAAAAAP8/nH_B9B4zuf0/ico-social-rss.png”)no-repeat scroll 0 0 transparent;display:block}.social.social-email{background:url(“http://1.bp.blogspot.com/-YTyCWTpVs3g/T-9cnlXJ4mI/AAAAAAAAHMA/ptYSLZ1mwsU/s1600/email-feed.png”)no-repeat scroll 0 0 transparent;display:block}.social.social-twitter{background:url(“http://1.bp.blogspot.com/-AEs2xaucVqo/T4MMrfQok6I/AAAAAAAAAQA/tUHW2QEIZXY/ico-social-twitter.png”)no-repeat scroll 0 0 transparent;display:block}.social.social-facebook{background:url(“http://1.bp.blogspot.com/-69FO7ybaHo0/T4MMo5Ms1VI/AAAAAAAAAP0/a84dfPIr0NA/ico-social-facebook.png”)no-repeat scroll 0 0 transparent;display:block}.social.social-googleplus{background:url(“http://1.bp.blogspot.com/-Ke7NQ2PDKgA/T4G-C7pmEfI/AAAAAAAAAOc/tIWtV_pdOeA/googleplus.png”)no-repeat scroll 0 0 transparent;display:block;margin-right:0}.social.social-pinterest{background:url(“http://1.bp.blogspot.com/-zxq13IO5BvU/T-tH1ZdmaII/AAAAAAAAHGE/fPs_JK7ih9c/s1600/pinterest-icon.png”)no-repeat scroll 0 0 transparent;display:block}
/* from http://www.spiceupyourblog.com */
</style>
<ul class=’social’>
<li><a class=’social-feed’ href=’http://feeds.feedburner.com/spiceupyourblog’ rel=’nofollow’ target=’_blank’>RSS</a></li><li><a class=’social-email’ href=’http://feedburner.google.com/fb/a/mailverify?uri=SpiceUpYourBlog&loc=en_US’
rel=’nofollow’ target=’_blank’>Email</a></li>
<li><a class=’social-twitter’ href=’http://twitter.com/paulcrowepro’ rel=’nofollow’ target=’_blank’>Twitter</a></li>
<li><a class=’social-facebook’ href=’http://facebook.com/spiceupyourblog’ rel=’nofollow’ target=’_blank’>Facebook</a></li><li><a class=’social-pinterest’ href=’http://pinterest.com/paulcrowe/’ rel=’nofollow’ target=’_blank’>Pinterest</a></li>
<li class=’last’><a class=’social-googleplus’ href=’https://plus.google.com/b/108200902911276741668/108200902911276741668/posts’>Google+</a></li>
</ul>
<small><a href=”http://www.spiceupyourblog.com”>Blogger & WordPress Widget</a></small>
Important Notes : The social and feed links are highlighted in yellow, you need to change these to your own.
For the Email Rss you only need to add your feedburner ID, as you can see above mine is ‘SpiceUpYourBlog’.Your feeburner ID will be the end part of your feedburner URL for example http://www.feedburner.com/myblog with myblog being the ID.
That’s it hopefully this widget will get you some more new subscribers !
Drop Your Comments And Questions Below.
Author – Paul Crowe is the owner and main author of Spice Up Your Blog.Paul lives in Ireland, has been blogging since 2006 and writing Spice Up Your Blog since 2009.You can find him in the usual social networks.