
One of the first ever posts on this blog was How To Remove the Blogger Navbar (Indeed it was September 2009).Since then we have been given the option to remove it without the need for code.But many bloggers like the navbar so we looked to styling rather than removing with tutorials like Peek-a-boo hover navbar and Move the navbar from the top to the bottom of the page.
In this post I have a brand new modern style you can use on your blogs navbar, the slide out.Slide out menus have become popular in modern web design so why not ? The slide out navbar will be simply the blogger logo in the top corner of the screen but on hover it will slide out to full size.It’s an easy trick to implement and I have a video tutorial at the end below the code if your having trouble.
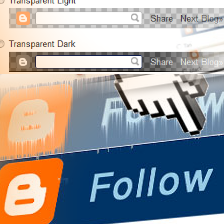
Take a look at the demo below :
Note : You will see the small logo in the top corner simply hover your cursor over it for the magic, after a few seconds it will slide back.If you keep your cursor over then navbar it will not slide back, otherwise you can set the time for how long it stays open.
Add The Slide Out Navbar To Your Blog
Step 1. – In Your (New Design) Blogger Dashboard Click The Drop Down Menu For Your Blog > Choose Customize > Advanced > Add Css, as shown in the video below.
Step 2. Copy and Paste the following code into the Css Section then click Apply To Blog.
#navbar {
width: 36px;
border-top: 1px solid #888888;
border-right: 5px solid #888888;
position: fixed;
top: 0px;
left: -6px;
background: #fe6602;
border-radius : 0 5px 5px 0;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.2);
-moz-transition: all 0.3s linear;
-ms-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
-webkit-transition: all 0.3s linear;
transition: all 0.3s linear;
-moz-transition-delay: 1.3s;
-ms-transition-delay: 1.3s;
-o-transition-delay: 1.3s;
-webkit-transition-delay: 1.3s;
transition-delay: 2.5s;
z-index: 10;
}
#navbar:hover {
width: 96%;
-moz-transition: all 0.6s linear;
-ms-transition: all 0.6s linear;
-o-transition: all 0.6s linear;
-webkit-transition: all 0.6s linear;
transition: all 0.6s linear;
}
Video Tutorial
And that’s it you now have a sliding navbar, Check out some more Blogger Navbar Effects.
Drop your comments and questions below.
About The Author – Paul Crowe is the owner and main author of Spice Up Your Blog.Paul lives in Ireland, has been blogging since 2006 and writing Spice Up Your Blog since 2009.You can find him in the usual social networks.









