This post shows you an easy hack that has become quiet popular, i originally posted this as an answer to a query in the Blogger help forum.I spend as much time as i can helping bloggers in the Google Blogger help forum were i am a level 3 moderator.Although as i get busier online with this blog and other ventures and offline with the usual stuff i find it hard to get to the forum as much as i used to or would like to.
Most questions i answer in the forum are very specific to an individual blog or blogger, someone will have messed up their template or need some html help – something may not be working on their blog and a lot of the time its beginners coming in with very basic questions.The community of moderators in the forum are nothing short of amazing and go to extreme lenghts to help with the only return on their time being the joy we all get from helping others and the gratitude of the blogger who had the problem in the first place.
Note – Check Out This Updated Post Showing How To Change The Labels Page Message, you can replace the message with your own text.
Popular Hack In The Help Forum
This post is based on a question i answered in the forum some time ago.Most questions i answer just fall into the archives but this particular hack was obviously very popular as to this day people still leave comments thanking me for showing how it’s done.
What are we Changing ?
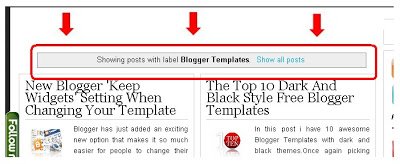
When you click on a label or do a search in a blog you get a list of posts using that label or search term.Above the list of posts you will see a small message and link similar to this :
“Showing posts with label XXX XXX. Show all posts” .
You can see a screenshot of the message circled in red below after i clicked the label ‘Blogger Templates’ on this blog :

A lot of people dont like the message and want to remove it.There is nothing stopping you from removing it if you want so here are the steps..
How To Remove the message
Step 1. In your dashboard click ‘Layout’ ► ‘Edit Html’ ► Tick the ‘Expand Widget Templates’ Box.



The next step requires replacing a section of code so do make sure you have your template backed up use the link at the top of the post to see how.
Step 2. Find the following Code in your blogs html :
Tip: Click CTRL and F for a search bar.Find the first line of the code.Once you have the first line you can find the rest below it.
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Step 3. Replace that code you found with the code below :
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Finishing Notes.
Once you have made the change the message should no longer appear when someone clicks a label or does a search within your blog.
This hack is one that some bloggers will like and some wont bother with, however i covered a trick recently that displays your posts as a list instead of displaying full posts when someone clicks a label or searches your blog.
I personally recommend that you implement that hack : Click Here To See The Post
Since we started this post talking about the forum here is a link to my profile page in the forum were you can access the main forum pages from Click Here
Let us know if you made the change and as always help is only a comment away !










