In recent posts we have had a deep look into bookmarking and getting more viewers from social networks and social bookmarking websites.One of the key factors in getting people to share your posts was making it as easy as possible for them to do so.On most blogs there are bookmarking icons below the posts so when a reader is finished reading the post they have the option to share it.But what if the option to share was available throughout the post and followed them as they read ?
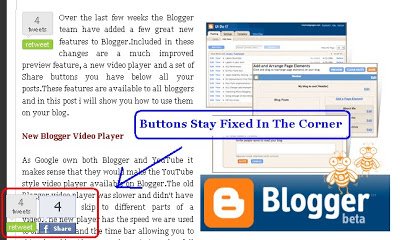
After writing the last post on social bookmarking i decided to look into creating floating bookmarking buttons.The buttons i wanted would be positioned in the bottom corner of the page and as the reader scrolled the buttons would stay fixed in position.At the time of writing i have the fixed social buttons on this blog in the bottom right corner.In case i change in the future you can see how they look on the Demonstration Blog Here.

I have used only Facebook And Twitter Buttons, Other could be added.

There are a number of ways to position the buttons but i have found a very easy way that just involves adding code to a gadget on your Layout/Design page.
Add The Social Buttons To Your Blog
Step 1. In your dashboard click ‘Layout/Design’ > ‘Add A Gadget’ > ‘Choose Html/Javascript’



Step 2. Copy the code below and paste it into the html/javascript gadget :
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='http://3.bp.blogspot.com/_rKG-ziTSNUQ/TQ5eV0U0EiI/AAAAAAAACik/xo2eFaDbfrE/s1600/best+blogger+tips.png'/></a><div style='position: fixed; bottom: 1%; left: 1%;'/>
<br />
<table border="0"><tr><td>
<script type='text/javascript'>
tweetmeme_url = '<data:post.url/>';
</script>
<script src='http://tweetmeme.com/i/scripts/button.js' type='text/javascript'> </script>
</td><td>
<a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</td></tr></table>
</div><a href="http://www.spiceupyourblog.com" target="_blank"><small>Get Floating Social Buttons</small></a>
Move Gadget Position
You can change the position of the buttons by makeing a change to the code.The current position is bottom left as highlighted in red.
bottom: 1%; left: 1%;
To put the buttons in the bottom right corner change like this :
bottom: 1%; right: 1%;
top: 1%; left: 1%;
top: 1%; right: 1%;
Once you have the code entered save the gadget and check out the result on your blog.
What do you think ? Let us know !