OK so your reading a tutorial in this Blog and I’m going through the steps and then i say ‘Find the following piece of code in your blogs template’ .You think “You want me to find a small piece of code among the millions of characters in my blogs html”?
So to help I always follow that line with :
(Click ‘Ctrl F’ for a search bar to find the code)
You think ‘Click what for a what’?
So here I’m going to show you exactly how to use the search bar to find the code :
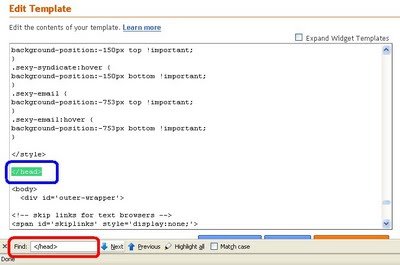
You have followed the steps of a tutorial and you have reached the ‘Edit Html’ page as seen below :

Now you have to find a piece of code in your Blogs Html, for this example lets say i told you to find this piece of code :
</head>
Here`s the easy way to find it
The first thing you do is click and hold the ‘CTRL’ key on your keyboard.
Now while holding the ‘CTRL’ key Click the letter ‘F’ on your keyboard :

(If you use Safari don’t worry, just use the Apple+F keys to get the same effect)
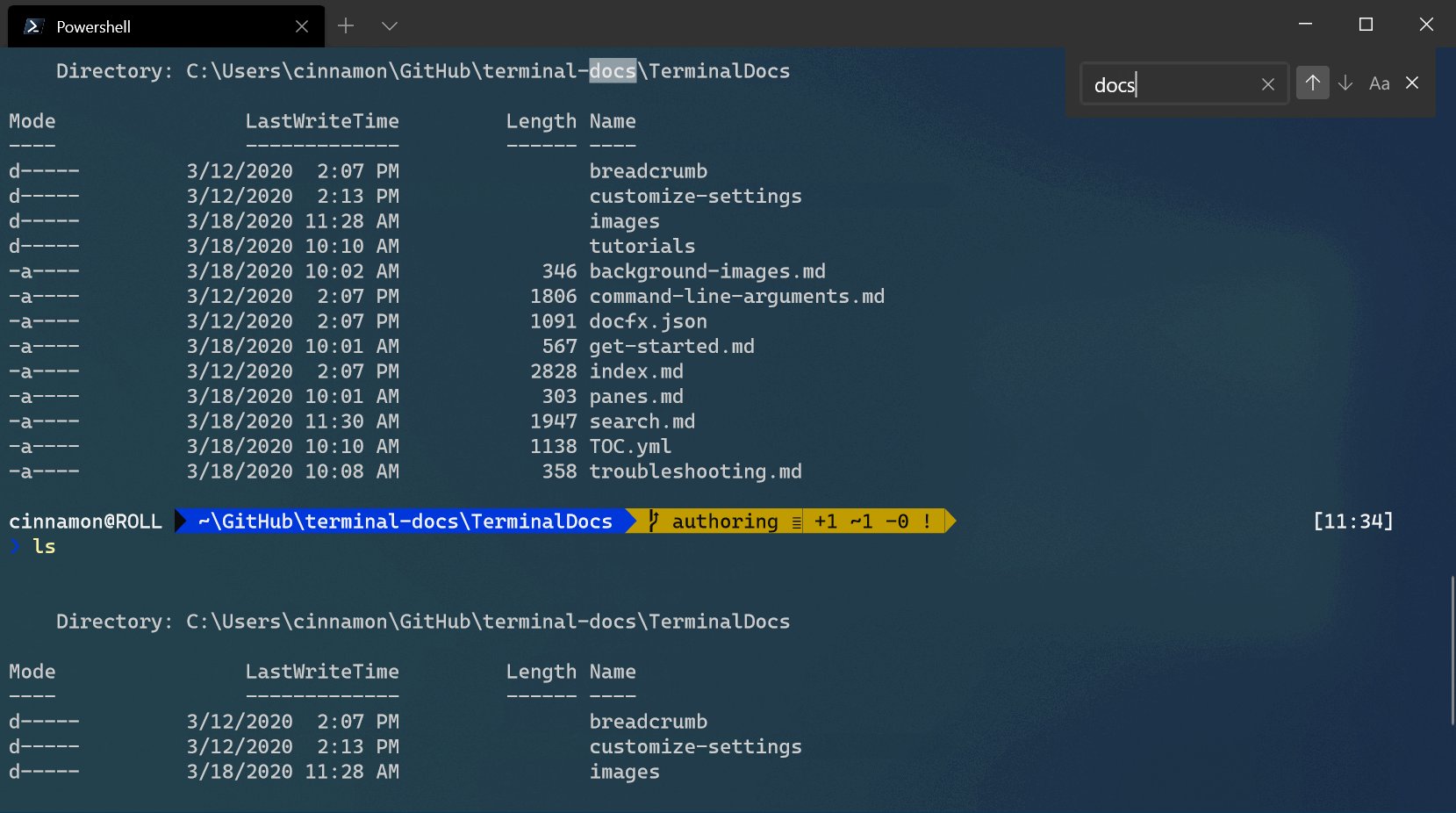
Once you have clicked ‘CTRL + F’ a search bar will appear at the bottom of your page as seen below :

Now paste or type the code or text your looking for into the search bar.
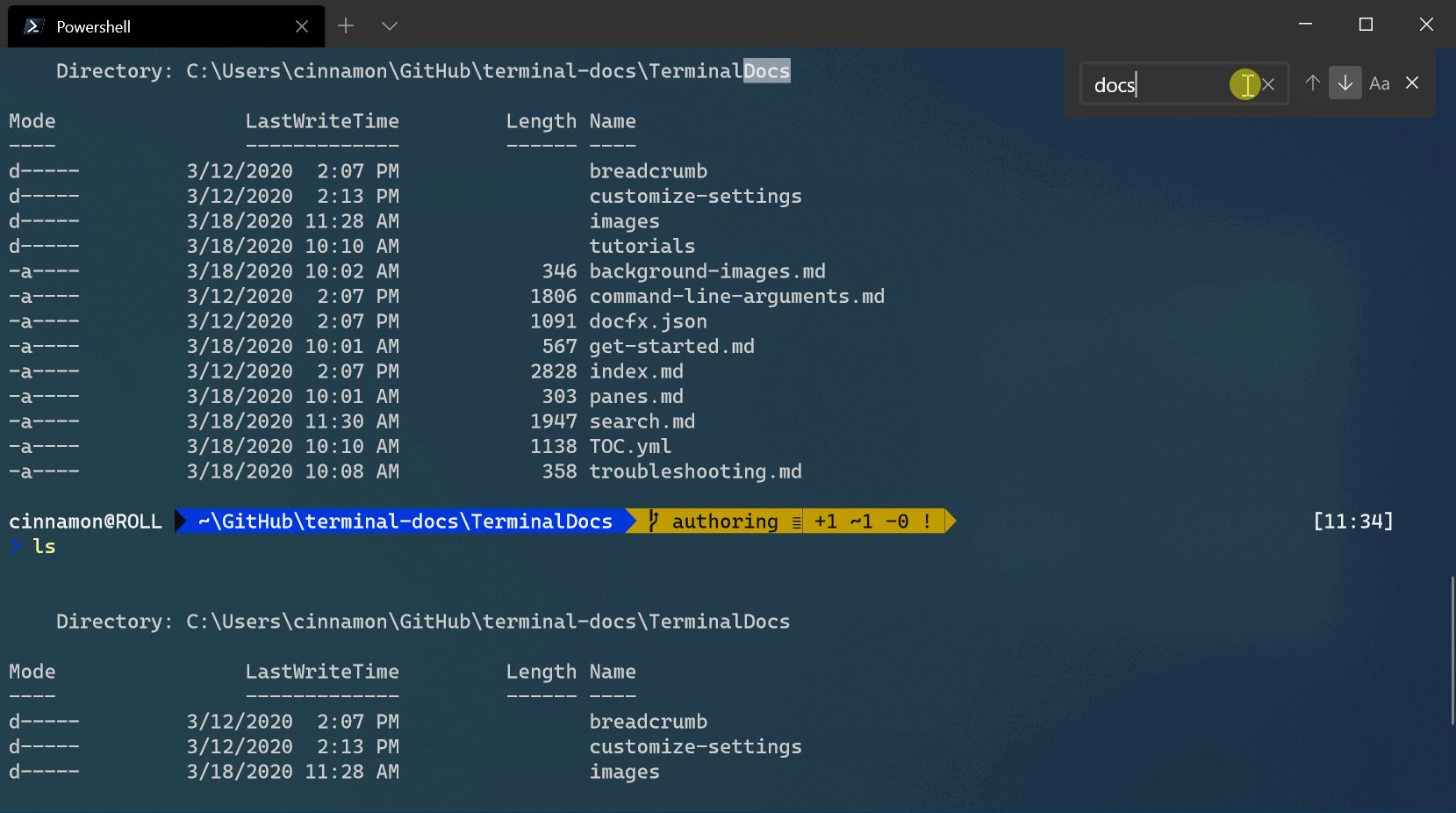
We are looking for </head> so i typed it into the search bar and and as i did the search bar jumped to were the code is in my blogs html and highlighted it for me see the example below :

| We Are Nearly Finished – First A Quick Reminder: If you need more help or have an opinion or suggestion Please leave a comment Below.It also really helps me to get feedback. This is a Do-Follow Blog so leaving a comment will also help Your blogs Google rank. OK Back to business…. |
Notes:
Now you have quickly found the code you can follow the rest of the steps to complete the tutorial.
You can also click “Next” or “Previous” to jump between instances of your search term on the page.
Depending on your Browser the search box may look different or be placed different don’t worry it works the same.
The search bar can also be accessed by clicking “Edit” then “Find” in your browser’s toolbar menu.
We all want to add some spice up our blogs did this helps you speed up the process ?
What My Robot Recommends:
- Generate And Submit Sitemaps To Yahoo Ask And Bing Search
- Huge Collection Of Over 5000 Stunning Free Social Bookmarking Icons
- Why Alexa Rank Is Important How To Increase Your Blogs Alexa Rank
- How (and Why) to No-Index Archive Pages in Blogger
- Animated Zoom With Caption Effect For Pictures On Blogger