Last month we published 35 WordPress Plugins for 2014, a collection of plugins we thought would be the most popular this year.In that list you will find one plugin I really liked, the Metro Style Social Widget.The plugin displays a block of metro social icons linked to your social profiles.So I thought can we get this plugin to work on Blogger ?
A search showed a number of people had tried to recreate the widget for Blogger but often with messy results.So building on their lead I had a go at creating a proper version, in fact two version.The reason for creating two versions is to accommodate the social networks different bloggers have.
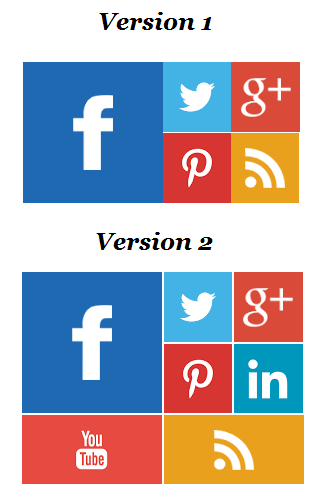
The first version has icons for Facebook, Twitter, Google Plus, Pinterest, and RSS Feed.For the second one I have included LinkedIn and YouTube.I have included a screenshot below but also see the demos to see the gadgets live.

Version 1 Demo – Check out the demo on Our Free Blogger Template Site.
Version 2 Demo – Check out the demo on a demo site here.
Add The Metro Social Widget To Your Blog
Step 1) In The New Blogger Dashboard Click The Drop Down For Your Blog > Choose Layout > Click Add A Gadget > Choose HTML/Javascript > Paste In The Code as shown in the video below :
Version 1 Code :
Note – Change the URLs in yellow with the links to your social profiles.
<div class='metro-social'>
<li><a class="fb" href="https://www.facebook.com/YOURFACEBOOK/" rel="nofollow"></a></li>
<li><a class="tw" href="http://twitter.com/YOURTWITTER/"></a></li>
<li><a class="gp" href="https://plus.google.com/YOURGOOGLEPLUS/"></a></li>
<li><a class="pi" href="http://www.pinterest.com/YOURPINTEREST/" rel="nofollow"></a></li>
<li><a class="fd" href="http://feeds.feedburner.com/YOURFEEDBURNER" rel="nofollow"></a></li>
</div>
<style>
.metro-social{width:285px}
.metro-social li{position:relative;cursor:pointer;padding:0;list-style:none}
.metro-social .fb,.tw,.gp,.pi,.in,.yt,.fd{z-index:7;float:left;margin:0.1px;position:relative;display:block}
.metro-social .fb{background:url(http://4.bp.blogspot.com/-0A1QMUBu-Pw/UvADehN8mdI/AAAAAAAANX0/_xzNMdnGtNE/s1600/fb%601.png) no-repeat center center #1f69b3;width:140px;height:141px}
.metro-social .tw{background:url(http://3.bp.blogspot.com/-EvcnRY3Pskc/UvAEIYOjtCI/AAAAAAAANX8/r0JREVKU01A/s1600/tw1.png) no-repeat center center #43b3e5;width:68px;height:70px}
.metro-social .gp{width:69px;height:70px;background:url(http://3.bp.blogspot.com/-go5PVIk0jH4/UvAEVzsRU_I/AAAAAAAANYE/E31yyYUjepQ/s1600/g+1.png) no-repeat center center #da4a38}
.metro-social .pi{background:url(http://1.bp.blogspot.com/-VPrGYdGqtCA/UvAEjYP2NpI/AAAAAAAANYM/ccmZMNnVB9c/s1600/pin1.png) no-repeat center center #d73532;width:68px;height:70px}
.metro-social .fd{background:url(http://4.bp.blogspot.com/-aS2ZxT861N0/UvAFHo9Nw9I/AAAAAAAANYk/mIVTg9K96DM/s1600/feed1.png) no-repeat center center #e9a01c;width:68px;height:70px}
.metro-social li:hover .fb{background:url(http://3.bp.blogspot.com/-kFGbmHoDcDo/UvAF_QUMQuI/AAAAAAAANYw/GlTC6yIaH0M/s1600/fb2.png) no-repeat center center #1f69b3}
.metro-social li:hover .tw{background:url(http://2.bp.blogspot.com/-Bm-vdbgf404/UvAGNVipFcI/AAAAAAAANY4/9E8R_FajJx0/s1600/tw2.png) no-repeat center center #43b3e5}
.metro-social li:hover .gp{background:url(http://2.bp.blogspot.com/-1M5XBUgIvwk/UvAGY7T1Z0I/AAAAAAAANZA/SsMbyHHj11s/s1600/g+2.png) no-repeat center center #da4a38}
.metro-social li:hover .pi{background:url(http://4.bp.blogspot.com/-_gVboXX6bkY/UvAGkGwxZTI/AAAAAAAANZI/fxhNrEMZmu4/s1600/pi2.png) no-repeat center center #d73532}
.metro-social li:hover .fd{background:url(http://1.bp.blogspot.com/-xaMk9RYAtVg/UvAHHXiDdAI/AAAAAAAANZg/Afegk34so5E/s1600/feed2.png) no-repeat center center #e9a01c}
</style>
Version 2 Code :
Note – Change the URLs in yellow with the links to your social profiles.
<div class='metro-social'>
<li><a class="fb" href="http://www.facebook.com/YOURFACEBOOK/" rel="nofollow"></a></li>
<li><a class="tw" href="http://twitter.com/YOURTWITTER/"></a></li>
<li><a class="gp" href="https://plus.google.com/YOURGOOGLEPLUS/"></a></li>
<li><a class="pi" href="http://www.pinterest.com/YOURPINTEREST/" rel="nofollow"></a></li>
<li><a class="in" href="http://www.linkedin.com/YOURLINKEDIN/" rel="nofollow"></a></li>
<li><a class="yt" href="http://www.youtube.com/YOURYOUTUBE/"></a></li>
<li><a class="fd" href="http://feeds.feedburner.com/YOURFEEDBURNER/" rel="nofollow"></a></li>
</div>
<style>
.metro-social{width:285px}
.metro-social li{position:relative;cursor:pointer;padding:0;list-style:none}
.metro-social .fb,.tw,.gp,.pi,.in,.yt,.fd{z-index:7;float:left;margin:1px;position:relative;display:block}
.metro-social .fb{background:url(http://4.bp.blogspot.com/-0A1QMUBu-Pw/UvADehN8mdI/AAAAAAAANX0/_xzNMdnGtNE/s1600/fb%601.png) no-repeat center center #1f69b3;width:140px;height:141px}
.metro-social .tw{background:url(http://3.bp.blogspot.com/-EvcnRY3Pskc/UvAEIYOjtCI/AAAAAAAANX8/r0JREVKU01A/s1600/tw1.png) no-repeat center center #43b3e5;width:68px;height:70px}
.metro-social .gp{width:69px;height:70px;background:url(http://3.bp.blogspot.com/-go5PVIk0jH4/UvAEVzsRU_I/AAAAAAAANYE/E31yyYUjepQ/s1600/g+1.png) no-repeat center center #da4a38}
.metro-social .pi{background:url(http://1.bp.blogspot.com/-VPrGYdGqtCA/UvAEjYP2NpI/AAAAAAAANYM/ccmZMNnVB9c/s1600/pin1.png) no-repeat center center #d73532;width:68px;height:69px}
.metro-social .in{background:url(http://2.bp.blogspot.com/-T1XijrSHlbM/UvAEvP7jG0I/AAAAAAAANYU/KP-0ZEWeFzw/s1600/Lin1.png) no-repeat center center #0097bd;width:69px;height:69px}
.metro-social .yt{background:url(http://3.bp.blogspot.com/-KBVp5hxYiPk/UvAE80VicuI/AAAAAAAANYc/TRb8ZbcXoVA/s1600/YT1.png) no-repeat center center #e64a41;width:140px;height:69px}
.metro-social .fd{background:url(http://4.bp.blogspot.com/-aS2ZxT861N0/UvAFHo9Nw9I/AAAAAAAANYk/mIVTg9K96DM/s1600/feed1.png) no-repeat center center #e9a01c;width:140px;height:69px}
.metro-social li:hover .fb{background:url(http://3.bp.blogspot.com/-kFGbmHoDcDo/UvAF_QUMQuI/AAAAAAAANYw/GlTC6yIaH0M/s1600/fb2.png) no-repeat center center #1f69b3}
.metro-social li:hover .tw{background:url(http://2.bp.blogspot.com/-Bm-vdbgf404/UvAGNVipFcI/AAAAAAAANY4/9E8R_FajJx0/s1600/tw2.png) no-repeat center center #43b3e5}
.metro-social li:hover .gp{background:url(http://2.bp.blogspot.com/-1M5XBUgIvwk/UvAGY7T1Z0I/AAAAAAAANZA/SsMbyHHj11s/s1600/g+2.png) no-repeat center center #da4a38}
.metro-social li:hover .pi{background:url(http://4.bp.blogspot.com/-_gVboXX6bkY/UvAGkGwxZTI/AAAAAAAANZI/fxhNrEMZmu4/s1600/pi2.png) no-repeat center center #d73532}
.metro-social li:hover .in{background:url(http://2.bp.blogspot.com/-Nr_yxEHSFfk/UvAGwqCy7jI/AAAAAAAANZQ/qlL_t0v9KDU/s1600/Lin2.png) no-repeat center center #0097bd}
.metro-social li:hover .yt{background:url(http://4.bp.blogspot.com/-G55PsvzNe_0/UvAG7jxoM4I/AAAAAAAANZY/QhYfuh6HUsk/s1600/yt2.png) no-repeat center center #e64a41}
.metro-social li:hover .fd{background:url(http://1.bp.blogspot.com/-xaMk9RYAtVg/UvAHHXiDdAI/AAAAAAAANZg/Afegk34so5E/s1600/feed2.png) no-repeat center center #e9a01c}
</style>
OK that’s the metro social icons drop your comments and questions below.

Author – Paul Crowe is the owner and main author of Spice Up Your Blog.Paul lives in Ireland, has been blogging since 2006 and writing Spice Up Your Blog since 2009.You can find him in the usual social networks.








