So many blogs and websites i visit these days have implemented a pop up subscription form for their newsletter.I’m sure you have seen it, you land on a site and after a few seconds a form appears asking for your Email to subscribe.While these can annoy some people they have been proven to have a dramatic effect on the numbers of subscribers.In this post i will show you how to add a similar form to your Blogger blog but with a form to subscribe to your blog via Email Rss provided by feedburner.The form is a one time pop up so if someone visits your blog every day it will remember they visited before and not show the form again.
This tutorial was originally posted on the excellent Simplex Design blog so make sure to check them out.Below you can see a live demo.
Add The Pop Up Subscription Box To Blogger
Remember Always Back Up Your Template Before You Make Changes – How To Back Up A Blogger Template
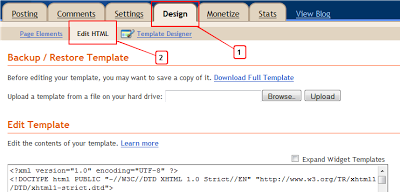
Step 1. In Your Blogger Dashboard Click Design > Edit Html

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – How To Find Code In Blogger Template Template)
]]></b:skin>
Step 3. Copy and Paste the following code Directly Above / Before ]]></b:skin>
Note – This is a scroll box make sure to get all the code.
/*Subscription Pop Up Css*/
#popupContactClose{
cursor: pointer;
text-decoration:none;
}
#backgroundPopup{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:100%;
width:100%;
top:0;
left:0;
background:#000000;
border:1px solid #cecece;
z-index:1;
}
#popupContact{
display:none;
position:fixed;
_position:absolute; /* hack for internet explorer 6*/
height:384px;
width:408px;
background:#FFFFFF;
border:2px solid #cecece;
z-index:2;
padding:12px;
font-size:13px;
}
#popupContact h1{
text-align:left;
color:#6FA5FD;
font-size:22px;
font-weight:700;
border-bottom:1px dotted #D3D3D3;
padding-bottom:2px;
margin-bottom:20px;
}
#popupContactClose{
font-size:14px;
line-height:14px;
right:6px;
top:4px;
position:absolute;
color:#6fa5fd;
font-weight:700;
display:block;
}
/*End Subscription Pop Up Css @ http://www.spiceupyourblog.com */
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – How To Find Code In Blogger Template Template)
</head>
Step 5. Now Copy And Paste This Code Directly Above / Before </head>
<!--Pop Up Subscription-->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js' type='text/javascript'/>
<script src='http://yourjavascript.com/8296222511/jquery.cookies.2.2.0.min.js' type='text/javascript'/>
<script type='text/javascript'>
var popupStatus = 0;
//loading popup with jQuery magic!
function loadPopup(){
centerPopup();
//loads popup only if it is disabled
if(popupStatus==0){
$("#backgroundPopup").css({
"opacity": "0.7"
});
$("#backgroundPopup").fadeIn("slow");
$("#popupContact").fadeIn("slow");
popupStatus = 1;
}
}
//disabling popup with jQuery magic!
function disablePopup(){
//disables popup only if it is enabled
if(popupStatus==1){
$("#backgroundPopup").fadeOut("slow");
$("#popupContact").fadeOut("slow");
popupStatus = 0;
}
}
//centering popup
function centerPopup(){
//request data for centering
var windowWidth = document.documentElement.clientWidth;
var windowHeight = document.documentElement.clientHeight;
var windowscrolltop = document.documentElement.scrollTop;
var windowscrollleft = document.documentElement.scrollLeft;
var popupHeight = $("#popupContact").height();
var popupWidth = $("#popupContact").width();
var toppos = windowHeight/2-popupHeight/2+windowscrolltop;
var leftpos = windowWidth/2-popupWidth/2+windowscrollleft;
//centering
$("#popupContact").css({
"position": "absolute",
"top": toppos,
"left": leftpos
});
//only need force for IE6
$("#backgroundPopup").css({
"height": windowHeight
});
}
//CONTROLLING EVENTS IN jQuery
$(document).ready(function(){
if ($.cookie("anewsletter") != 1) {
//load popup
setTimeout("loadPopup()",5000);
}
//CLOSING POPUP
//Click the x event!
$("#popupContactClose").click(function(){
disablePopup();
$.cookie("anewsletter", "1", { expires: 7 });
});
//Click out event!
$("#backgroundPopup").click(function(){
disablePopup();
$.cookie("anewsletter", "1", { expires: 7 });
});
//Press Escape event!
$(document).keypress(function(e){
if(e.keyCode==27 && popupStatus==1){
disablePopup();
$.cookie("anewsletter", "1", { expires: 7 });
}
});
});
</script>
<!--End Pop Up Subscription @ http://www.spiceupyourblog.com -->
Step 6. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code – How To Find Code In Blogger Template Template)
</body>
Step 7. Copy and Paste the following code Directly Above / Before </body>
<div id='popupContact'>
<a id='popupContactClose'>x</a>
<h1>Get Our Latest Posts Via Email - It's Free</h1>
<p id='contactArea'><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=SpiceUpYourBlog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:1px solid #ccc;padding:3px;text-align:center;' target='popupwindow'><p>Enter your email address:</p><p><input name='email' style='width:140px' type='text'/></p><input name='uri' type='hidden' value='SpiceUpYourBlog'/><input name='loc' type='hidden' value='en_US'/><input type='submit' value='Subscribe'/><p>Delivered by <a href='http://feedburner.google.com' target='_blank'>FeedBurner</a></p></form></p>
</div>
<div id='backgroundPopup'/>
Important – You need to change our feedburner username with yours.The username for your feed can be found at the end of your feed URL.For example the our feedburner URL is http://feeds.feedburner.com/SpiceUpYourBlog , with SpiceUpYourBlog being the username.
That’s it all thanks go to Simplex Design.
Drop your comments and questions below.
What My Robot Recommends:
- Change The Number Of Posts Displayed In Your Feedburner Feed
- Add The New Google Translate Button On Blogger And WordPress
- Mini Social Icons With CSS And Image Sprite Flip Effect
- Pop Out Effect Candy Social Icons For Blogger And WordPress
- Connect Instagram And Your Blog With Photo Gallery And Follow Gadgets