
Featured Sliders or Slide shows have become very popular with Blogger users over the last few months.They have becomes so popular that over 50% of the New Templates have featured post sliders already added.The featured posts sliders originally appeared on News websites and Blogs.As the news sites were constantly adding new content the Big story’s would get pushed down the order on the home page.The featured post or Featured article slider was seen as a way to keep the big story’s at the top of the home page.
I guess the same can be said for using a featured post slider on Blogger, you can display your best posts or the posts you want people to see in prime position at all times.There are many types of Featured sliders with lots of different designs and features.In this post i will show you five different types of sliders and how you can add them to your blog with your content.
5 Featured Posts Sliders For Blogger
1. A Simple Stylish jQuery Featured Slideshow For Blogger

Demo :See This Slider In Action
Tutorial :Simple jQuery Slider Tutorial
2. Amazing Blogger jQuery Featured Slideshow Slides Images And Videos

Demo : See This Slider In Action
Tutorial :jQuery Anything Slider Tutorial
3. A Cool Any Size jQuery Powered Featured Posts Slider For Blogger

Demo :See This Slider In Action
Tutorial :Any Size jQuery Slider Tutorial
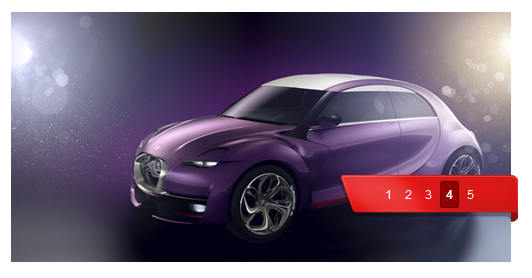
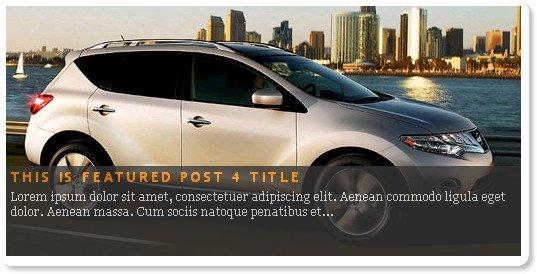
4. Mootools Featured Post Slider

Demo :See This Slider In Action
Tutorial :Go To The Installation Steps
5. Smooth jQuery Featured Posts Slider

Demo :See This Slider In Action
Tutorial :Go To The Installation Steps
That’s 5 Awesome featured posts sliders you can add to your blog and direct traffic to the posts you want them to see.Check out our post with a Featured Posts list you can add to your sidebar and we also have lots more Great Blogger Gadgets.Thanks to the designers for their hard work,
Have you a favorite from the list ?



