Back in January this year (2011) Blogger added 77 very cool fonts to the Blogger template designer.The fonts they added were from the Google Web Fonts directory and included some awesome bold fonts, handwriting fonts and fun fonts that could give your blog a unique look.If you use a template from the template designer you simply go to the template designer editor then choose and save any font.While this was great news for Bloggers using templates from the template designer unfortunately Bloggers using Custom Blogger templates could not use the fonts so easily.So if you have a custom Blogger Template (A Template You Downloaded Online From A Blogger Template Site) in this post i will show you how you can manually add any of the fonts to your blog.
This is a video tutorial so you can follow the steps in the video.A summery with the extra information you need is below the video.

Custom Fonts For Custom Templates – Video Tutorial
Step 1. Go to Google Web Fonts
Step 2. Choose the font you want to use from the list and click on it.
Step 3. On the next page Click the use this font link.
Step 4. In your Blogger Dashboard click > Design > Edit Html.
Step 5. From Google Web Fonts Copy the first snippet of code and paste it directly below <head> in your templates html.
Note 1 – You must add a forward slash (/) to the end of the code as shown in the video.
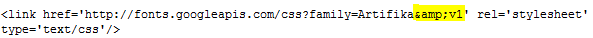
Note 2, XML error message: The reference to entity “v1” must end with the ‘;’ delimiter. – If there is more than one version of the font you want to use it will be defined by the tag &v1 or &v2 etc..This will not be accepted in your template so we simply change the & symbol in front of v1 to the following :
Here you can see it using the Artifika font :

Step 6. From Google Web Fonts Copy and paste the second snippet of code directly above ]]></b:skin> in your template.
Step 7. You now need to change H1 in the code to set were the font will be used on your blog watch the video for the options.
And that’s it you can now choose from lots of cool fonts to use on your blogs titles no matter what template your using.
In the next post i will show you how to use custom fonts on the titles within your posts and also how to change the fonts use for the main text of your posts.
You can choose from 100’s of custom templates on our template site Best Blogger Templates.
Drop Your Comments And Questions Below.










