Back in July i published a popular post showing you how to add a numbered page navigation gadget below your posts on Blogger.The Numbered page navigation is a must have gadget, making you blog much easier for readers to navigate and keeping them on your blog longer looking at more of your content.I’m sure you have seen page nav on many blogs, basically it’s below all posts with ‘Next Page’ Previous Page’ and numbered pages for the reader to choose from.
The script for the page navigation i published in July has since caused a lot of trouble often only working some of the time and in some cases not working at all.So i have worked at getting a new script with a much easier format that will work on all blogs all the time.I have also hosted this script myself to guarantee it wont let you down.
Adding the navigation gadget to your blog is also easier with this new script as you don’t need to add a huge chunk of Css to your Blogger template.Just a small piece of code added to a html/javascript gadget and your done.So lets look at the screenshot and demo then add this great new gadget to your blog.
Screenshot
Live Demo – You can see The New Page Nav On Our Blogger Templates Site : Blogger Page Navigation Gadget
Add The New Blogger Page Navigation To Your Blog
Step 1. In your Blogger Dashboard Click > Design > Add A Gadget > Choose ‘Html/Javascript’ From The Pop Up Menu :



Step 2. Copy The Code Below And Paste It Into The Html/Javascript Gadget :
<a href=’http://www.spiceupyourblog.com’><img alt=’Best Blogger Tips’ src=’http://3.bp.blogspot.com/_rKG-ziTSNUQ/TQ5eV0U0EiI/AAAAAAAACik/xo2eFaDbfrE/s1600/best+blogger+tips.png’/></a><style type=’text/css’>.showpageArea a {text-decoration:underline;}.showpageNum a {text-decoration:none;border: 1px solid #cccccc;margin:0 3px;padding:3px;}.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}.showpagePoint {color:#333;text-decoration:none;border: 1px solid #cccccc;background: #cccccc;margin:0 3px;padding:3px;}.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:3px;}.showpage a:hover {text-decoration:none;}.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}</style><script style=’text/javascript’>var pageCount=10;var displayPageNum=5;var upPageWord=”Previous”;var downPageWord=”Next”;</script><script style=’text/javascript’ src=’http://spiceupyourblogextras.googlecode.com/files/newbloggerpagenav.js’></script>
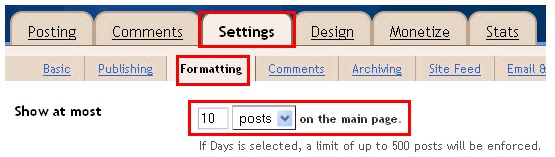
Important – I have set the posts per page at 10 (In Red Above), you can increase or decrease this however you must match this in your Blogger settings.So once you save the gadget go to your Blogger settings > Formatting > Set the posts per page to the same as the number in your page navigation code (See Image Below).Basically if you leave the number at 10 make sure your posts per page setting is 10, if you change to 8 make sure your posts per page is 8 and so on..

Step 3. OK just to keep your design page in proper order i recommend you drag and drop the gadget below the posts section.
That’s your new numbered page navigation widget in place below your posts, if your comfortable with changing the code you can change the colors used.We have lots more Blogger Widgets and Blog Design Posts for you to check out.
Drop Your Comments, Views And Questions Below.