
Loyal readers form the backbone of a blog. Making that loyalty a rewarding experience can do wonders to your blog’s reputation as well as its traffic. The first thoughts about these so called “Loyalty Program” might be about their hefty costs but here PunchTab comes into the picture. It provides free loyalty programs
for blog owners which can be easily integrated and can be really beneficial if used correctly.
More about PunchTab
PunchTab is a instant loyalty platform that allows blog owners to create loyalty program for free in minutes. Using it you can integrate a reward program for your readers without any hassles of costs or coding.
How it Works
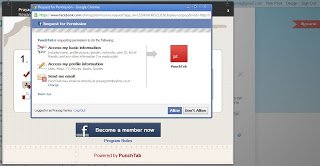
PunchTab requires that user to authenticate through Facebook to enroll into the loyalty program. After that they can start earning reward points for the following activities:
- Visiting – for their first visit to your site every day your users will earn 100 points
- Liking your content– for their first Like on your site every day your users will earn 100 points
- Tweeting your content – for their first Tweet on your site every day your users will earn 100 points
- Google +1 your content – for their first Google +1 on your site every day your users will earn 100 points
- Commenting – for their first comment of the day your users will earn 100 points
After they reach a certain points level, they can select a coupon from the catalog and redeem their points.
Is it Free?
Hell yes !! , the default catalog which contains three coupons (Including Amazon gift card) is absolutely free But in case you decide that these rewards don’t meet your goals ,then you are free to make a Custom catalog which contains rewards of your choice and at the points of your choice. In custom catalog you have option to add your own actions for which points are given like following a account,voting for a poll,etc
How Do I integrate it into my Blog
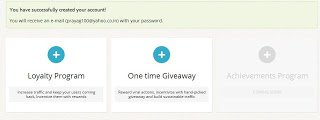
1. Go to PunchTab.com and sign up with a valid email and blog address. (You have to confirm that email ,but you can do that later.)

2. After that you will be redirected to a page asking whether you want to create a Loyalty Program or a One time Giveaway. Select the loyalty program option.

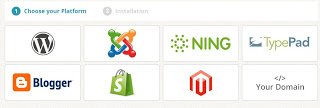
3. Now you will be asked to choose your platform, Choose Blogger and continue.

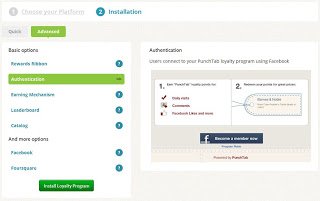
4. Now you will be asked to select various things about the loyalty program like where the ribbons is to be placed, about the catalog,etc. After selecting the options click on “Install Loyalty program”.

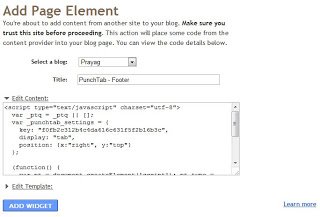
5.Again click on the Install PunchTab button and you will be redirected to Blogger for adding the Widget.After you have added the widget successfully , you will see a ribbon on your Blog named “Rewards”

6. Now click on the Reward ribbon and become the first Loyal reader of your own blog after authenticating yourself through Facebook

Some things to Note
- As you might have thought in the last step, you can yourself become a point earner on your own blog and then redeem those too.
- As of now, third party sharing widgets like ShareThis ,AddThis are not supported by PunchTab. Only default Like,Tweet and Plusone button are supported.
- The Plusone button requires that you add a <div class=’punchtab-plusone’ ></div> ,where you want the Plusone button to appear.
- The Plusone buttons has some defects too. In case the Reader Un+1 any content and then again +1 that content , then they get points even if they had +1ed it earlier.
- You get either the option to add a Ribbon or a Sidebar Gadget. In the ribbon option you have 4 default placement options. In case they overlap with your content, you can move it easily with CSS. For example if you wanted to move the ribbon 50px up then this is the code
#red_tab{top:-50px !important;} - A small red ribbon appears before every Share button telling your readers that they earn points by doing that action (like Tweet ,Like ,Plusone and Comment) . In case you don’t want it appear before the share buttons then in the widget add the following line of code. More Info here
earningmap: false - Blogger comments are supported but only the embedded once and not the Popup once

By Guest Author –Prayag Verma is the author of StylifyYourBlog where he provides tips and tutorials for Bloggers. You can find him on Google+










