One of the subjects i have not covered on Spice Up Your Blog is Favicons.A Favicon (Favorite Icon) is the small image that appears at the top of the browser and in the address bar when on any website or blog (See Example Image Below).The main reason i haven’t posted about Favicons is because there are hundreds of posts already showing how to add Favicons to your blog.However although there are posts showing how to create a favicon for your blog wouldn’t it be much easier to just get a cool Favicon someone already created ?.Those of you who have experience with favicons have probably landed on a site and thought ‘That Favicon Would Look Cool On My Blog’.

Example – Below you can see the current favicon on Spice Up Your Blog

Note – I have since changed to this favicon :
Having recently created a Guitar Chords Blog i hadn’t yet got the chance to create a Favicon for it, then i landed on a guitar site with a cool Favicon that would really suit my new blog….So i took it.Although there are no set rules against you using a Favicon from another site i still think you need to keep a few things in mind.Firstly you don’t want to use a Favicon from a very popular site as most people will be familiar with it and it will look very unprofessional.Secondly you don’t want to use a favicon from a rival blog, if your blog is about cookery don’t copy the Favicon from another similar cookery blog.The Favicon i used was from a Static Website (A website that does not add fresh content).Once you stick to these suggestions you should be fine.
So in this post i will show you how to get the Favicon from any Blog or Website And use it on your site.If you don’t yet know how to add a Favicon to your blog don’t worry i will also show you how that’s done.
How To Get The Favicon Image From Any WebSite Or Blog
So once you have seen a cool favicon here is how to get the image code, remember for a favicon to work the image must be .ico format (If you don’t understand what that means don’t worry).
1. Copy The URL from the site that has the Favicon, Example : www.spiceupyourblog.com
2. Follow this link to GetFavicon.org
3. Enter the URL of the site in the bar at the top of the GetFavicon website and click Get Favicon.
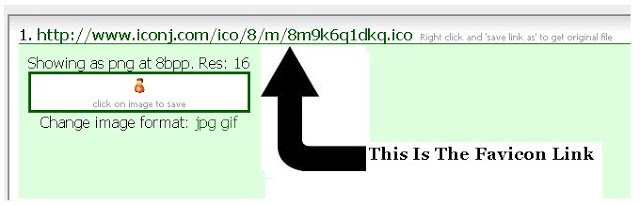
4. You will now be shown the favicon and the image URL (See Image Below)
5. Right Click on the favicon image URL and copy the link location, you can now add the image URL to your template as i will explain below.(As you can see in the image you are told to save the link but just copy link location)

Adding The Favicon To Your Blog
We now want to add the favicon to your blog, there are a number of ways to do this but i think i have the easiest way.Remember this method will also work for a favicon you create yourself.
1. In your dashboard click ‘Layout/Design’ > ‘Edit Html’
2. Find The following piece of code in your blogs Html
(It’s easy to find at the very top just a few lines down)
<head>
3. Paste the following code directly below <head>
<link href='FAVICON IMAGE URL GOES HERE' rel='shortcut icon'/>
4. Add the Favicon Image URL to the code in the position shown in red above.
Example – <link href=’http://www.iconj.com/ico/8/m/8m9k6q1dkq.ico’ rel=’shortcut icon’/>
| Remember you can get all these tips sent directly to your email and stay a step ahead.Its a quick and easy service Provided for Free by Google.Just fill in the Email form below the post or Click here for other Rss Options. If you need extra help on this or any tutorial just leave a comment, I love comments and feedback so this Blog is Do-Follow – when you comment here it helps Your Blogs Google rank ! |
Once you have the code added to your template with your Favicon image URL in place save your template and check out your blogs new look !
What do you think have you seen a cool favicon you want to use on your blog ?
Let us know if you add a favicon to your blog…










